
To improve performance by reducing the file size, GIFs are automatically converted to the animated WebP format. For example, when we detect that a buyers web browser supports modern image formats such as WebP and AV1 Image File Format (AVIF), Shopify will deliver your image in those formats.

Compressing an image means reducing the file size to allow for faster page loading.Īdditionally, Shopify automatically determines the best possible file format to use when delivering your images. To keep load times fast, Shopify automatically compresses images when they're displayed on your online store. Use the PNG format for the following kinds of images:Īutomatic image compression and format selection The PNG format is also able to support transparency. PNG images are ideal for graphics and icons with flat colors and without gradients. Use the JPEG format for the following kinds of images: JPEG also has lossy compression, which can help to keep page loading times fast without a noticeable loss in image quality. The JPEG format has a palette with millions of colors. JPEG images are ideal for photography and other still images with complex colors. You can learn more about Shopify's image transformation capabilities by visiting When to use JPEG images Shopify automatically detects which image formats are supported by your customer's browser, and then automatically displays the image in the best format available. Shopify supports the following image formats:
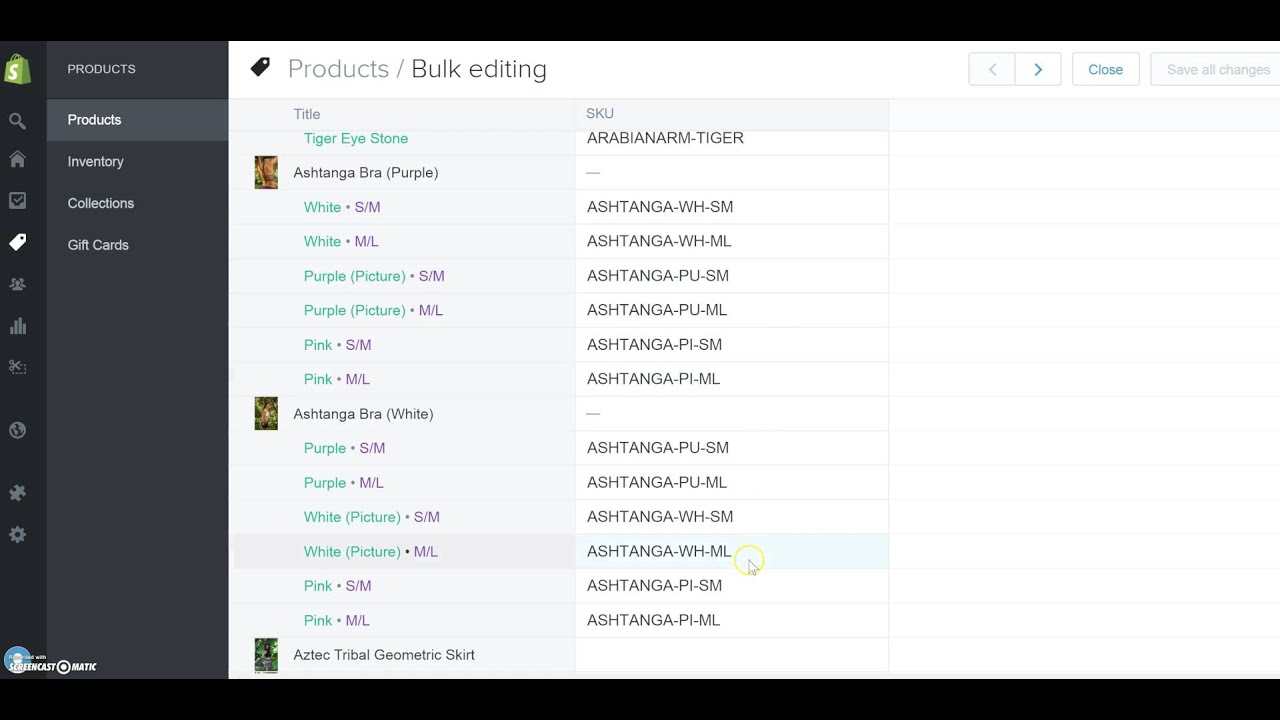
SHOPIFY BULK EDIT IMAGES FREE
Setting a focal point is available on the following versions of free Shopify themes: You can only have one focal point per image, but you can change it or remove it at any time.

Focal points give you more control over the way your image is displayed when themes use different aspect ratios, and on varying screen sizes. Focal points always appear in frame, even if you have a theme that crops your image to fit the layout. When you set a focal point on an image, you make it the area of focus. You can use focal points to define the most important part of an image on your online store's theme. For more information on image banners and slideshows, refer to Best practices for slideshow and image banners. Because this format isn't suited for mobile devices, you can stack your image banner pictures by selecting the Stack images on mobile option in the Image banner theme settings. On desktop computers, banner images are displayed side by side. You can create image banners with the following elements:

For more information about metafields and supported image formats, refer to Metafield content types and values. If you have metafields set up for your images, then you can use the dynamic source picker to add an image.

After you find an image that you want to use, click Select. Click an image to see a preview of the image in your theme.To use a free stock image from Burst, click Explore free images.To upload an image from your computer, click Upload.Click Select Image, and then do one of the following:.From the theme editor sidebar, click the section or block that you want to add an image to.Use the dropdown menu to select the template you want to edit.Find the theme that you want to edit, and then tap Customize.In the Sales channels section, tap Online Store.


 0 kommentar(er)
0 kommentar(er)
